アマゾン屁のカッパブリキ
公開日:
:
最終更新日:2015/03/14
アフィリエイトの事とか, 特にワードプレスの事 AmazonJS, wordpress, アフィリエイト, アマゾン, プラグイン, ワードプレス
3月のこの時期は、あのいや〜ないや〜な確定申告っつうのがありまして、とっても大変なのです。
しかも、忙しいからといってお金になるかというとそうではなくただぐったりと疲れるだけなので始末が悪い。
他にも何かとやること(雑用)も多かった…
これもまた忙しいからと言ってあれこれやったとしてお金になるかというとそうでもないのでどっと疲れるし変にぐったりする。
なんなのこの雑用の多さ。
でもね、雑用っつうのはそこに行くまでの準備、すなわち事を起こす前の段取りなので疎かにできないわけですよ。
何事も下準備は大切です。
備えあれば憂い無しとはよく言ったものですな。
これからもいろいろなサイトを作らんといかんわけですし、運営もしなくちゃいけないっすからね。
ま、そんなこんなで聞きたくもない愚痴をふんだんにぶちまけた訳ですが、ご清聴頂いたからにはお礼をしなくちゃなりませんな。
今日は画像も作ったので準備はOKですw
前のブログで告知してました「AmazonJs」です。
仮面ライダーアマゾンやないですよ。
アマゾン川も関係ないですこの際。
まず、その「アマゾンジェイエス」ってのは何じゃという事からですが、これは要するにWordpressのプラグインです。
アマゾンなだけに、要するに広告のプラグインです。
ところがこれ、すごく便利でこのブログでも毎回うるさいほど使用しています。
どう使うのが良いのかを実験しもってやってるからなのですが、結果あんまりペタペタ貼ると邪魔でうざくてむかつくという結果になってます。(個人的見解として)
なので、テキストリンクから画像の大中小など豊富に選べる為、状況に応じて広告を貼付けて行けば良いでしょう。
でも実際アマゾン広告って利益上がるの?って疑問があるかと思いますが、それは自分もまだ疑問持ってますw
よく「まとめサイト」にはうってつけだと言われますが、まぁそうなんやろなとも感じます。
まとめサイトなんて逆にアドセンスは向いてないような感じですもんねぇ。
で、まずWordpressの「プラグイン」から新規で「AmazonJs」を検索してインストールします。
あ!その前にアマゾン・アソシエイトのアカウントを作っておく必要がありますよ。
これないと何もできませんからね。
それでそのアカウントがあればアマゾンにアクセスしてログインね。
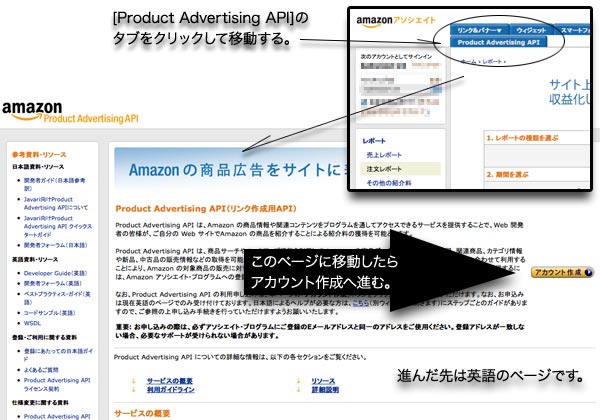
ログインしたら「Product Advertising API(リンク作成用API)」のメニュータブから進んで下さい。
ページ移動したら広告のリンク作成専用のアカウントを作る必要があるので「アカウント作成」クリックで進んで下さい。
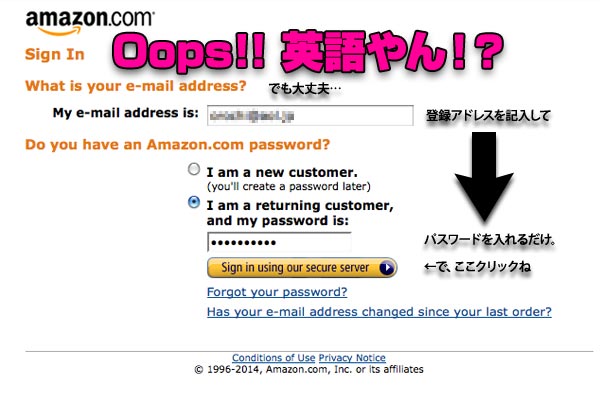
するとログイン画面に移動しますが…
そう、英語なんですわw
でも問題ない。
こんなもの屁のカッパブリキですわw
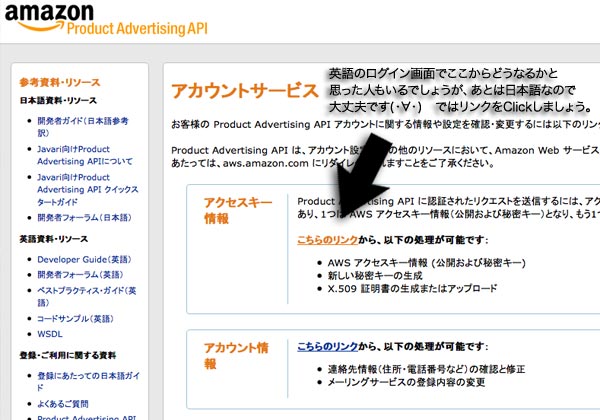
ログインすると「アカウントサービス」に移りますので「こちらのリンク」からエントリーします。
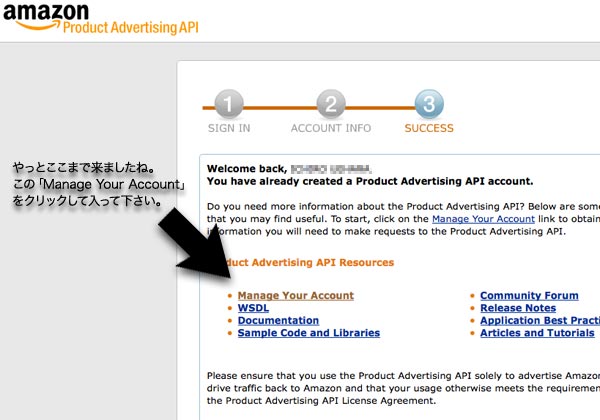
ここまで来ればこっちのもん。
「Manage Your Account」をクリック!
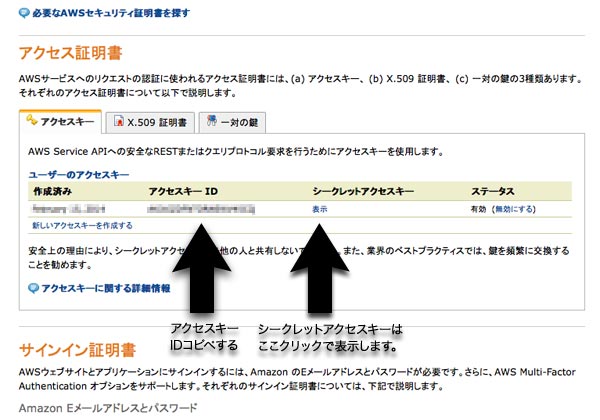
入ると少し下に「アクセス証明書」ってエリアがありますので、まずアクセスキーをコピーしておきましょう。
次に「シークレットアクセスキー」の「表示」をクリックしてゲットして下さい。
それらはミミカキエディットなのかメモ帳なのか何かにとりあえず保存しておいても良いでしょう。
次は、Wordpressに戻って改めてサイドメニュー「設定」からAmazonJSを開いて下さい。
あ!そうそう、その前にFTPソフトでサーバーの中へ入って下さい。
ブログのフォルダが「blog」なのか「wp」なのか分かりませんが、ブログのフォルダを開いて「wp-content」を開いて新規フォルダ「cache」を作成して下さい。
で、その中に「amazonjs」フォルダも作成します。
もちろん今は中身カラッポですがそれで良いです。
パーミッションはどちらも「777」もしくは「707」かな?
たぶんそれでOK
あとはさっきのWordpressに戻って「AmazonJS」設定を開く。
すると下記のような画面になってるでしょ?
先ほどのゲットしたキーを記入します。
アカウントIDも記入する必要がありますよ。
とりあえずこれでOK!完了です。
それで、新規記事を書く時に「投稿」のタイトルエリア下の[メディアを追加]横に[a]のボタンがあるはずです。
これを任意の場所を選んでおいてクリックすると検索画面が現れますので、あなたの入れたい広告をそこから探して下さい。
選んだら広告が入っているはずです。
ほら、このように!
それで、実はこれだけで終わりじゃなくて、すごく便利で助かっているものがあるのです。
これがあるのはブログ書くには非常にありがたいのです。
それは何かっちゅうと「アイキャッチ画像」なのです。
実際は写真をする人ならば撮影したものをそこに設定しますが、無い場合は困りますよね?
だからといってネット画像検索で拝借するのも気が引ける。
著作云々あるし勝手に使えないですよね。
だからこそ広告としての画像をアイキャッチで使うのです。
これならばアマゾンの広告で画像を表示しているので問題無い。
しかも膨大にある商品から選べるとあって非常に豊富w
まるでアマゾン川のような恵みw
しかも、その画像をクリックするとリストではページリンクで、記事内ではアマゾンの商品ページへジャンプします。
これぞ一石二鳥というもんです。
う〜ん、すばらしい。
今はもうこの手法でやっていて画像には困らず大変重宝しています。
だから、たとえアマゾンの広告で収益が少なくてもOK!
とはいかないか…
関連記事
記事はありませんでした
- PREV
- オーマイガー!ベリーオールドアンビリーバボ!
- NEXT
- だいたい規則が甘いねん ぺろぺろ