くれよん しんたっくす はいらいた
公開日:
:
最終更新日:2015/03/14
アフィリエイトの事とか, 特にワードプレスの事 アドセンス, アフィリエイト, ダブルレクタングル, プラグイン
 さて、今日は前々から通知していたアフィリエイトの記事にします。
さて、今日は前々から通知していたアフィリエイトの記事にします。
そうそう何かというと「だぶるアド扇子」ですわ。
あ、間違うたw
あかんわこのことえり、変換がアホでどうしようもない。
それでその「ダブルアドセンス」ですが、うちがあれこれここで説明しなくてもいろんな方がすでにブログで紹介してるし、しかもすごくきちんと記事を作ってはるし、うちのような半分ふざけたブログとは全く違ってクオリティも高いので、是非そちらをご覧下さい。
…って、おいおいなんやそれ(#゚Д゚)せっかく来たのに!って感じですよねぇ。
ほんまふざけんなよって。
いや「ざけんじゃねーぞ!」って言うのでしょうか。
大阪ではそういうのを「いちびるな」と言います。
くちびるちゃいますよ。
い・ち・び・る
なんかおもてなし風でもう古いw
ちなみに「い」を省くと「ちびる」になるけどちびったらあかん。
ちびったらそのへんボトボトやんか…
Dr.スランプDVD さようなら ガッちゃん!!&地獄からの使者 チビルくん!の巻
ま、冗談はこのぐらいにして、うちも大変参考にさせてもらったブログがあるのでそちらもご覧下さい。
webdesign-ginou.comさんとこ。
love-guavaさんとこ。
どちらの方法も良いと思っています。というか完璧でしょう。
何が違うかというとスタイルシートで配置するかどうかじゃないかと思いますが、やはり「QuickAdsense」のプラグインは便利だと思いました。
これがあることでいくつも広告を配置できるという優れたプラグインだと感じています。
なので、個人的におすすめはちょうど真ん中ということで、どちらの方法も良いところを参考にさせてもらいました。ありがとうございます。
このStingerではこのままで良いのですが、デフォルトテーマの「Twenty-Fourteen」では広告サイズを250×250のサイズがモバイル的にも適当だと思うこともあったのですが、300×250でもきっちりなので問題ありません。
iPadや1024×768モニターでは横並びがちょっと厳しいかなと言うだけです。
とにかく、それについても少し触れます。
ところがこう見えて、かなりめんどくさがりなので、あんまりうまく説明できないかもしれませんがどうかお許し下さいd(^∀^) ゲラゲラ(・∀・)ノシ
コード的には2つのブログと部分的に同じです。
↓これは、webdsign-ginouさんのCSSソースそのままで、このまま利用させてもらってOKだと思います。
ただ、実はうちのブログではこの便利なCSSで利用はしてません。
※ダブルクリックね↓
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*アドセンスダブルレクタングル */ div #ad-bottom-oya{ padding:5px 0px 5px 0px; color: #FF0099; font-weight:bold; height:250px; margin-bottom: 30px;} div #ad-bottom-left{ float:left;} div #ad-bottom-right{ float:right;} |
ちなみに、この↑コードを書くテキストエリアぽいのはプラグインでありますのでインストールしておくとこういう時に便利です。
プラグインは「Crayon Syntax Highlighter(くれよん しんたっくす はいらいたー)」 クレヨンしんちゃん腹痛いと違いますよ。
実は、はらたいらにも空目したけどなw
はらたいらさんに1000点、さらにドン!はっぱふみふみウッシッシ(*´∀`*)
いや、はらたいらに 全部
そうしてすぐに脇道に逸れるという…
で、このプラグインについて詳しく説明されているブログがこちらのものづくりサムライさんところで詳しく書かれています。
それで、CSSで指定してないとすればどうしてるかということですが、ちょっと待って下さい。ど忘れしました。
ちょっとソース見てきます…
…
そうそう、ここではlove-guavaさんのソースを利用させてもらってました(^_^;)
いろいろ弄っているので何がどれなのかわからんという。
それで、そのソースはlove-guavaさんところを見てもらえれば解りやすく解説されていますが、スマホのところがちょっと違う感じにしています。
スマホで開いた時に広告バーン!がちょっとアレなので、はじめは300×250の広告でやってみたものの「で、でかい!いきなりドーンと広告はちょっとな…」となり、次に320×50のスマホ用バナーを試してみましたが、なんか右にズレとるし直すのめんどくさいので、A8へ行って「スマートフォン用オーバーレイ広告」を探しそれを変わりに貼ってみました。
で、これが意外にいい!
ソースは解りやすく、webdesign-ginouさんのタグが見える形で紹介します。
記述部分はsingle.phpの一番上の方です。
|
1 2 3 4 5 6 7 8 |
<?php get_header(); ?> <!-- ヘッダ下にスマホだけオーバーレイ広告を表示 --> <div id="smart-under-header"><?php if (wp_is_mobile()) :?> ( 」゚Д゚)」<ここオーバーレイのソース 貼るとこー! <?php else: ?><?php endif; ?></div> |
オーバーレイは個人的に1クリック2円のが良いと思っています。←せこい?
でも、コツコツやるのが大事なんですよっ!
毎日コツコツカルシウム400g ※L型発酵乳酸カルシウムです
で、本文中央に表示されるいわゆる「ダブルレクタングル」についてはlone-guavaさんのソースを利用させてもらっています。
おまけに、フッター手前、投稿の下にもダブル入れてますが、アドセンスはページ内に3つだけと言うのがルールなので、そこには別のアフィリエイトバナーを使用します。
single.phpの一番下あたり
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php endif; ?> </dl> </div> <br /> <?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?> <!-- 広告1スタート --> ( 」゚Д゚)」<スマホ用ソースヒア! <!-- ここまで --> <?php else: ?> ( 」゚Д゚)」<ここにPC用ソース! <!-- 広告2スタート --> (・∀・)ここにもPC用ね <!-- おしまい --> <?php endif; ?> </div> <!-- END div.post --> <?php get_footer(); ?> |
これでかなり広告で喧しいブログになってしまいますw
なんかちょっとぐちゃぐちゃですが、実は他のブログではここと違う仕様にしていますので混同してました。
ところで、そのQuickAdsenseのプラグインでこのブログとは違う設定をどうしているのかをご紹介してみます。
ダブルアドセンスの導入については上記お二方のブログ参照が良いですw
でも、QuickAdsenseの設定次第では一発でできたりしてなかなか便利。
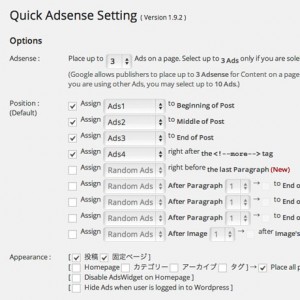
TwentyFourteenテーマでの設定ですが以下の通りです。
設定画面でこのようにチェックを入れます。
プルダウンで任意の「Ads1とか2とか」選びます。
ここでQuickAdsenseの設定でアドセンスはページに3つまでと決まっているのになんで「Ads4」まであるのん?と思うでしょうが、そこがこのプラグインの便利なとこで、実はアドセンスだけじゃなく普通にアフィリエイトの広告も利用できます。
だから、ページ内にコレ1つで複数の広告を設置できると言う事になります。
上記のチェック内容で言うと…
Ads1=投稿記事の始まる箇所に入る
Ads2=中段ぐらいに入る
Ads3=投稿記事の終わりあたり
Ads4=Moreタグのあとに入る
ということです。
Moreタグのあとに広告が入るというのは「love-guavaさん」のブログにあったとおりの仕様ですね。
Appearanceのところは、投稿と固定ページ以外の、Homepage、カテゴリー、アーカイブ、タグに入れるのは必要に応じて行ってください。
設定画面を下に行くとテキストエリアがありますので、それぞれに広告のタグを貼付けてください。
一番上にはアドセンスを入れていますが、ここにはレスポンシブ広告にしておきます。
それにより、iPadでは468×60が表示して、iPhoneでは300×250などが表示されます。
また、これは現在の高解像度モニターではないPC「1024×768」にも順応しますので大変便利なのです。
ちなみに設定の「Ads1」は書いてあるように「Beginning of Post」なので、タイトル下に表示されます。
なので、アドセンスのレスポンシブで468×60表示になれば最適かなと。
「Ads2」には、画像のように2広告を順に貼付けるだけ。
広告はA8でもバリューコマースでもどこでもおそらく可能だと思います。
この広告の表示は、ボディの幅に依存しますので、確認済みではiPad(Mini)や1024×768(PowerBook)のモニターでは横並びダブルではなく縦並びになりますが、それ以上の解像度では横並びで収まります。
また、設定画面では中段あたりにある「Show Quicktag Buttons on the HTML Edit Post SubPanel ]」 にチェックを入れると投稿画面にボタンが出るので便利です。
なんで便利かと言うと、「Ads1〜2,3,4とか」の広告を入れる位置を指定するのに<!– Ads1 –>とか入れて行く必要があるのですが、それらがボタンで簡単自由に入れれるためです。
今回はこんな感じですが、一応テスト段階な部分もあるので適宜各々で変更修正は行ってください。
自分もまた改めて研究します。
以上のテーマは「TwentyFourteen」でやってみた内容ですので、このQuickAdsenseの部分についてはStingerに適用できるかどうか確認してませんが、たぶんできると思います。
たぶんですよたぶん。
ぶんたぶんたすがわらぶんたちゃいますよ?
では今度はTwentyFourteenで広告を入れる際の要点をちょっとと、その他利用していて便利やん♥なプラグインの紹介もしていきます。
たぶん次回。
いや次々回?
急いで書いたのでほんま駄文で失礼しまうま。
足りない部分はすんませんねんきゅう。
これでも誰かさんのお役に立てれば幸いです。
関連記事
記事はありませんでした
- NEXT
- 狭いから…ぐぐっとおっぴろげ